Web Application Architecture in Hindi – वेब एप्लीकेशन आर्किटेक्चर क्या है?
By Dilip Suthar
हेल्लो दोस्तों! आज हम इस आर्टिकल में (Web Application Architecture in Hindi – वेब एप्लीकेशन आर्किटेक्चर क्या है?) के बारें में पढेंगे. इसे बहुत ही आसान भाषा में लिखा गया है. इसे आप पूरा पढ़िए, यह आपको आसानी से समझ में आ जायेगा. तो चलिए शुरू करते हैं:
Web Application Architecture in Hindi – वेब एप्लीकेशन आर्किटेक्चर क्या है?
- वेब एप्लीकेशन आर्किटेक्चर एक ऐसा mechanism (तंत्र) है जो यह बताता है कि क्लाइंट और सर्वर के बीच कनेक्शन को कैसे स्थापित (establish) किया जायेगा।
- Web Application Architecture यह बताता है कि इंटरनेट में application, database और middleware आपस में एक-दूसरे के साथ कैसे कम्युनिकेशन करते हैं।
- यह लेआउट या स्ट्रक्चर होता है जो एप्लीकेशन, डेटाबेस और मिडलवेयर के बीच interaction को परिभाषित (define) करता है।
- यह आर्किटेक्चर यह भी सुनिश्चित करता है की सभी कंपोनेंट्स सही तरीके से काम कर रहे है।
- जब कोई यूजर किसी वेबसाइट पर request भेजता है तो एप्लीकेशन के अलग अलग कॉम्पोनेन्ट जैसे कि- (यूजर इंटरफ़ेस, मिडलवेयर सिस्टम, डेटाबेस, सर्वर और ब्राउज़र) एक दुसरे के साथ interact करने लगते है। ऐसी स्थिति में वेब एप्लीकेशन आर्किटेक्चर का कार्य इन कॉम्पोनेन्ट के बीच कनेक्शन बनाये रखना होता है और इनके साथ इंटरैक्ट करना होता है ताकि कनेक्शन बना रहे।
- वेब एप्लीकेशन आर्किटेक्चर बड़ी मात्रा में ट्रैफिक को हैंडल कर सकता है। इसके अलावा इसे reliability, scalability और security को हैंडल भी करना पड़ता है।

Types of Web Application Architecture in Hindi – वेब एप्लीकेशन आर्किटेक्चर के प्रकार
इसके प्रकार निम्नलिखित होते हैं:-
1- Single Page Application
सिंगल पेज एप्लिकेशन को शार्ट फॉर्म में (SPA) कहा जाता है। यह एक वेब एप्लीकेशन या वेबसाइट होती है जो कि यूजर के साथ interact करता है और यूजर experience को बेहतर बनाने का काम करता है।
Follow Deepite Tech for the Learn Coding Languages, Tech Knowledge, Update IT Ideas, Other Advertising, Digital Marketing news and their reviews, also keep following us on Facebook and Instagram.
By Deepite Tech
Connect With us-
👉E-mail : rjdilipsuthar@gmail.com
👉INSTAGRAM: https://www.instagram.com/Deepite_tech
👉WhatsApp : https://wa.me/919082571271
👉 Enquiry For Creating Websites, Application, Digital Marketing and other maintenance works.
सिंगल पेज एप्लीकेशन सभी जरुरी data को एक ही पेज में load कर देता है जिसके कारण यूजर को किसी दूसरे पेज को reload करने की जरूरत नहीं पड़ती.
सिंगल पेज एप्लिकेशन को क्लाइंट साइड पर जावास्क्रिप्ट फ्रेमवर्क का उपयोग करके develop (विकसित) किया जाता है। सिंगल पेज एप्लीकेशन का उपयोग विज्ञापन और ऑनलाइन ट्रांसक्शन की प्रक्रियाओं को प्रोसेस करने के लिए किया जाता है।
2- Microservice Architecture
माइक्रोसर्विस आर्किटेक्चर का उपयोग एक विकल्प के रूप में किया जाता है। इस आर्किटेक्चर का इस्तेमाल सर्विस-ओरिएंटेड आर्किटेक्चर और मोनोलिथिक आर्किटेक्चर के स्थान पर किया जा सकता है।
इस आर्किटेक्चर को सेवाओं (services) को मेन्टेन रखने, डेवलपमेंट करने और टेस्टिंग करने के लिए develop (विकसित) किया गया है। यह आर्किटेक्चर business से संबंधित समस्याओ को सुलझाने में मदद करता है।
3- Serverless Architecture
यह एक ऐसा आर्किटेक्चर होता है जिसमें server को मैनेज करने की जरूरत नहीं होती. इसमें यूजर बिना server को मैनेज किये एप्लीकेशन को develop और run कर सकता है.
Follow Deepite Tech for the Learn Coding Languages, Tech Knowledge, Update IT Ideas, Other Advertising, Digital Marketing news and their reviews, also keep following us on Facebook and Instagram.
By Deepite Tech
Connect With us-
👉E-mail : rjdilipsuthar@gmail.com
👉INSTAGRAM: https://www.instagram.com/Deepite_tech
👉WhatsApp : https://wa.me/919082571271
👉 Enquiry For Creating Websites, Application, Digital Marketing and other maintenance works.
इस आर्किटेक्चर में server को cloud service providers के द्वारा मैनेज किया जाता है. serverless architecture यूजर के प्रोडक्ट की क्वालिटी और complexity पर ध्यान रखता है ताकि प्रोडक्ट को अधिक विश्वश्नीय (reliable) और scalable बनाया जा सके।
4- Progressive web applications
प्रोग्रेसिव वेब एप्लीकेशन का निर्माण वर्ष 2015 में गूगल के द्वारा किया गया था। इसे शार्ट फॉर्म में (PWA) कहते है। गूगल ने इसका निर्माण apps की reliability (विश्वसनीयता) को बढ़ाने और इंस्टालेशन की प्रक्रिया को आसान बनाने के लिए किया था।
यह एक app होता है जो सभी ब्राउज़र के साथ compatible होता है और इसे किसी भी डिवाइस में रन किया जा सकता है।
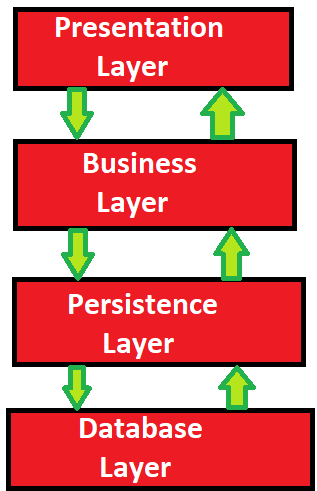
Layers of Web Application Architecture in Hindi – वेब एप्लीकेशन आर्किटेक्चर की लेयर
इसकी 4 चार लेयर होती है जिन्हे नीचे दिया गया है :-

1- Presentation Layer (प्रेजेंटेशन लेयर)
प्रेजेंटेशन लेयर वह लेयर होती है जो यूजर इंटरफ़ेस को डिस्प्ले करती है। यह लेयर यूजर इंटरेक्शन को सरल बनाती है और इसमें यूजर इंटरफ़ेस के कॉम्पोनेन्ट शामिल होते है जो यूजर के लिए डेटा को डिस्प्ले करते है।
Follow Deepite Tech for the Learn Coding Languages, Tech Knowledge, Update IT Ideas, Other Advertising, Digital Marketing news and their reviews, also keep following us on Facebook and Instagram.
By Deepite Tech
Connect With us-
👉E-mail : rjdilipsuthar@gmail.com
👉INSTAGRAM: https://www.instagram.com/Deepite_tech
👉WhatsApp : https://wa.me/919082571271
👉 Enquiry For Creating Websites, Application, Digital Marketing and other maintenance works.
यह लेयर यूजर के द्वारा मांगी गई जानकारी को उस तक पहुंचाने का काम करती है। इसमें HTML, CSS, JavaScript जैसी भाषाएँ होती है जो एक बेहतर यूजर इंटरफ़ेस डिज़ाइन करने में मदद करती है।
2- Business layer (बिज़नस लेयर)
बिज़नेस लेयर का मुख्य कार्य बिज़नेस लॉजिक और नियमो को परिभाषित करना होता है। इसके अलावा यह लेयर बिज़नेस लॉजिक को execute करती है और इसे प्रेजेंटेशन लेयर के पास भेजती है।
इस लेयर को बिज़नेस लॉजिक लेयर या डोमेन लॉजिक के नाम से भी जाना जाता है जो डेटा को एक्सचेंज करने में मददगार है। यह लेयर यूजर की queries (सवालों) को प्रोसेस करती है और उसे पूरा करती है।
3- Persistence layer (प्रेसिसटेंस लेयर)
इस लेयर को डेटा एक्सेस लेयर के नाम से भी जाना जाता है। यह लेयर बिज़नेस लेयर के करीब होती है।
इस लेयर में एक डेटाबेस सर्वर होता है जो अन्य सर्वर से डेटा को retrieve करता है। इस लेयर में डेटा को बिज़नेस लॉजिक लेयर से प्रेजेंटेशन लेयर में ट्रांसफर किया जाता है।
4- Database layer (डेटाबेस लेयर)
इस लेयर को डेटा सर्विस लेयर भी कहते है। यह लेयर बिज़नेस लॉजिक लेयर को presentation layer पर प्रोसेस करती है और डेटा को सुरक्षित करती है।
इसके अलावा यह क्लाइंट साइड से बिज़नेस लॉजिक को अलग करने का काम करती है।
Follow Deepite Tech for the Learn Coding Languages, Tech Knowledge, Update IT Ideas, Other Advertising, Digital Marketing news and their reviews, also keep following us on Facebook and Instagram.
By Deepite Tech
Connect With us-
👉E-mail : rjdilipsuthar@gmail.com
👉INSTAGRAM: https://www.instagram.com/Deepite_tech
👉WhatsApp : https://wa.me/919082571271
👉 Enquiry For Creating Websites, Application, Digital Marketing and other maintenance works.
डेटा एक्सेस लेयर का उपयोग XML और बाइनरी फाइलों को persistent storage तक पहुंचाने के लिए किया जाता है। इस लेयर में सभी प्रकार का डेटा मौजूद होता है।
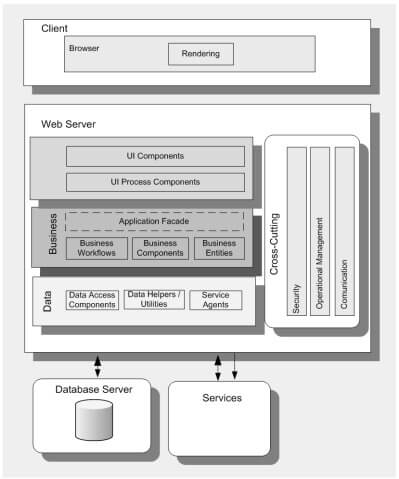
Web Application Architecture के Components
इसके निम्नलिखित components (घटक) होते हैं:-
1- User interface Component
यूजर इंटरफ़ेस कॉम्पोनेन्ट वेब एप्लीकेशन के visual interface का एक हिस्सा है जो आर्किटेक्चर के साथ इंटरैक्ट नहीं करता। यह केवल वेब पेज को डिस्प्ले करता है।
इस इंटरफेस में user experience को बढ़ाने के लिए activity logs, configuration settings, dashboard, statistics, widgets, notifications जैसे टूल्स शामिल है।
2- Structural web component
इस कॉम्पोनेन्ट में क्लाइंट और सर्वर के component होते है। क्लाइंट कॉम्पोनेन्ट यूजर के ब्राउज़र में मौजूद होता है और वेब एप्लीकेशन के साथ काम करता है। सर्वर के कॉम्पोनेन्ट डेटा को स्टोर करने का काम करते है।
स्ट्रक्चरल वेब कॉम्पोनेन्ट का निर्माण HTML, CSS और जावास्क्रिप्ट जैसी भाषाओँ का उपयोग करके किया जाता है।
इसे पढ़ें:- वेब ब्राउज़र क्या है?
Advantages of Web application architecture in Hindi – वेब एप्लीकेशन आर्किटेक्चर के फायदे
1- वेब एप्लीकेशन आर्किटेक्चर की performance काफी बेहतर होती है। यह अपने सभी कार्यो को आसानी से करता है।
2- यह scalable और flexible होता है।
3- यह नए फीचर्स के साथ आसानी से इंटरैक्ट कर जाता है।
4- यह आर्किटेक्चर महंगा नहीं है।
5- वेब एप्लिकेशन आर्किटेक्चर पूरी तरह से सुरक्षित होता है।
Disadvantages of Web application architecture in Hindi
1- सभी वेब एप्लीकेशन आर्किटेक्चर सस्ते नहीं होते कुछ आर्किटेक्चर expensive (महंगे) भी होते है।
Exam में पूछे जाने वाले प्रश्न
यह एक ऐसा mechanism (तंत्र) है जो यह बताता है कि क्लाइंट और सर्वर के बीच कनेक्शन को कैसे स्थापित (establish) किया जायेगा।
इसमें चार लेयर होती है :- प्रेजेंटेशन लेयर, बिज़नस लेयर, प्रेसिसटेंस लेयर और डेटाबेस लेयर।
निवेदन:- अगर आपके लिए (Web Application Architecture in Hindi – वेब एप्लीकेशन आर्किटेक्चर क्या है?) का यह पोस्ट उपयोगी रहा हो तो इसे अपने दोस्तों के साथ अवश्य share कीजिये. और आपके जो भी questions हो उन्हें नीचे comment करके बताइए. धन्यवाद.
Follow Deepite Tech for the Learn Coding Languages, Tech Knowledge, Update IT Ideas, Other Advertising, Digital Marketing news and their reviews, also keep following us on Facebook and Instagram.
By Deepite Tech
Connect With us-
👉E-mail : rjdilipsuthar@gmail.com
👉INSTAGRAM: https://www.instagram.com/Deepite_tech
👉WhatsApp : https://wa.me/919082571271
👉 Enquiry For Creating Websites, Application, Digital Marketing and other maintenance works.




